Halo apa kabar? Kali ini saya akan membahas tentang banyak
hal nih. Dari aspek hukum, arsitektur web dan yang terakhir adalah cara kita
membuat website! Yup mohon di simak yaaa
- Apa itu Hukum?
Hukum itu sendiri menurut kamus besar bahasa Indonesia adalah
peraturan atau adat yang secara resmi dianggap mengikat, yang dikukuhkan oleh
penguasa atau pemerintah.
jika menurut Wikipedia adalah system yang terpenting dalam
pelaksaan atas rangkaian kekuasaan kelembagaan.
jadi dengan kata lain, hukumlah yang mengatur atau
menentukan suatu hal di katakan benar atau salah. Jadi hukum bisa juga
digunakan sebagai alat control social. Karena manusia itu sendiri adalah mahluk
social jadi tentu harus ada yang mengaturnya.
Dalam dunia internet pun sama, harus ada yang mengaturnya. Oleh
sebab itu saya akan membahas tentang aspek hukum di dunia internet ataupun
website.
ASPEK HUKUM & KEAMANAN PADA INTERNET
- Adakah undang-undang yang mengatur?
Tentu saja ada, yaitu Undang – Undang Nomor 11 Tahun 2008
Tentang Informasi dan Transaksi Elektronik (ITE) disebutkan bahwa kegiatan
melalui media sistem elektronik, yang disebut juga ruang siber (cyber space),
meskipun bersifat virtual dapat dikategorikan sebagai tindakan atau perbuatan
hukum yang nyata. Secara yuridis kegiatan pada ruang siber tidak dapat didekati
dengan ukuran dan kualifikasi hukum konvensional saja sebab jika cara ini yang
ditempuh akan terlalu banyak kesulitan dan hal yang lolos dari pemberlakuan
hukum.
Tetapi undang-undang tersebut tidak dapat menjangkau semua
aspek hukum dalam kegiatan atau perbuatan hukum yang dilakukan dalam internet,
tetapi dapatdidukung oleh peraturan perundang-undangan lainnya sehingga tidak
akan terjadikekosongan hukum dalam setiap peristiwa hukum yang terjadi.
Tahukah kalian Kegiatan dalam ruang siber adalah kegiatan
virtual yang berdampak sangat nyata meskipun alat buktinya bersifat elektronik.
Dengan demikian, subjek pelakunya harus dikualifikasikan pula sebagai orang
yang telah melakukan perbuatan hukum secara nyata. Dalam kegiatan e-commerce antara
lain adanya dokumen elektronik yang kedudukannya disetarakan dengan dokumen
yang dibuat di atas kertas.
Nah oleh sebab itulah terdapat tiga pendekatan untuk menjaga
keamanan di cyber space, yaitu:
- pendekatan aspek hukum
- aspek teknologi
- aspek sosial, budaya, dan etika.
Tentu itu Untuk mengatasi gangguan keamanan dalam
penyelenggaraan sistem secara elektronik, pendekatan hukum bersifat mutlak
karena tanpa kepastian hukum, persoalan pemanfaatan teknologi informasi menjadi
tidak optimal.
Selain itu Teknologi informasi berdasarkan Pasal 1 angka 3
Undang-Undang Nomor 11 Tahun 2008 Tentang Informasi dan Transaksi Elektronik
(ITE) adalah suatu teknik untuk mengumpulkan, menyiapkan, menyimpan, memproses,
mengumumkan, menganalisis, dan/atau menyebarkan informasi. Salah satu hasil
teknologi informasi adalah internet, dimana setiap orang dapat melakukan akses
internet untuk mendapatkan informasi secara elektronik. Informasi elektronik
berdasarkan Pasal 1 angka 1 Undang-Undang Nomor 11 Tahun 2008 Tentang Informasi
dan Transaksi Elektronik (ITE) adalah satu atau sekumpulan data elektronik,
termasuk tetapi tidak terbatas pada tulisan, suara, gambar, peta, rancangan,
foto, electronic data interchange (EDI), surat elektronik (electronic mail),
telegram, teleks, telecopy atau sejenisnya, huruf, tanda, angka, kode
akses,simbol, atau perforasi yang telah diolah yang memiliki arti atau dapat
dipahami oleh orang yang mampu memahaminya.
- EMANG APA AJA KAK ASPEK HUKUM PENGGUNAAN INTERNET?
Aspek hukum penggunaan internet kira-kira tuh ada tujuh,
antara lain:
- Aspek hak milik intelektual.Yaitu ia lah yang memberikan perlindungan hukum bagi pembuat karya. Contohnya : Hak Cipta dan Hak Paten. Jadi kalo kalian bikin sesuatu khususnya teknologi yang belum ada, buru-buru deh bikin hak cipta
- Yurisdiksi hukum dan aspek-aspek terkait.Nah kalo komponen ini menganalisa dan menentukan keberlakuan hukum yang berlaku dan diterapkan di dalam dunia maya tersebut.
- Landasan penggunaan internet sebagai sarana untuk melakukan kebebasan berpendapat yang berhubungan dengan tanggung jawab pihak yang menyampaikan, aspek accountability, tanggung jawab dalam memberikan jasa online dan penyedia jasa internet (internet provider), serta tanggung jawab hukum bagi penyedia jasa pendidikan melalui jaringan internet. Intinya pada point ini di dunia internet kita itu bebas berpendapat dan juga bebas mau ngapain aja, asal bisa bertanggung jawab.
- Aspek kerahasiaan yang dijamin oleh ketentuan hukum yang berlaku di masing-masing yurisdiksi negara asal dari pihak yang mempergunakan atau memanfaatkan dunia maya sebagai bagian dari sistem atau mekanisme jasa yang mereka lakukan.Jadi setiap negara mempunyai kebijakan hukum yang berbeda-beda mengenai dunia internet ini. karena bisa mengyangkut kerahasiaan.
- Aspek hukum yang menjamin keamanan dari setiap pengguna dari internet.Pengguna internet juga mendapatkan jaminan keamaan loh jadi tenang aja.
- Ketentuan hukum yang memformulasikan aspek kepemilikan didalam internet sebagai bagian dari pada nilai investasi yang dapat dihitung sesuai dengan prinisip-prinsip keuangan atau akuntansi.Di dunia internet kita juga bisa berbisnis, investasi dan lain sebagainya. Nah itu juga ada aspek hukumnya tentang kepemilikan.
- Aspek hukum yang memberikan legalisasi atas internet sebagai bagian dari perdagangan atau bisnis usaha. Nah sedangkan yang terakhir ini di dunia internet bisa di legalisasikan sebagai kepentingan bisnis dan usaha.
- BENTAR DEH KAK, ASPEK HUKUM ITU APA SIH EMANG?
Oiya ya aspek hukum itu sendiri aja belom di bahas, tapi
udah di bagi-bagi aja haha.
Jadi aspek hukum atau cyberlaw yang istilahnya berasal dari
Cyberspace Law, yang ruang lingkupnya meliputi setiap aspek yang berhubungan
dengan orang perorangan atau subyek hukum yang menggunakan dan memanfaatkan
teknologi internet yang dimulai pada saat mulai "online" dan memasuki
dunia cyber atau maya. Pada negara yang telah maju dalam penggunaan internet
sebagai alat untuk memfasilitasi setiap aspek kehidupan mereka, perkembangan
hukum dunia maya sudah sangat maju.
- TERUS PENGGUNAAN INTERNET YANG BAIK DAN BENAR BAGAIMANA SIH KAK?
Berarti dengan kata lain etika dalam ber internet ya? Ada banyaaak.
Diantaranya tuh ada:
- Jangan sombong, angkuh, sok tahu, sok hebat, merasa paling benar, egois, berkata kasar, kotor, dan hal-hal buruk lainnya yang tidak bisa diterima orang.
- Jangan menyindir, menghina, melecehkan, atau menyerang pribadi seseorang/pihak lain.
- Menulis sesuai dengan aturan penulisan baku. Artinya jangan menulis dengan huruf kapital semua (karena akan dianggap sebagai ekspresi marah), atau penuh dengan singkatan-singkatan tidak biasa dimana orang lain mungkin tidak mengerti maksudnya (bisa menimbulkan salah pengertian).
- Jangan mengekspose hal-hal yang bersifat pribadi, keluarga, dan sejenisnya yang bisa membuka peluang orang tidak bertanggung jawab memanfaatkan hal itu.
- Perlakukan pesan pribadi yang diterima dengan tanggapan yang bersifat pribadi juga, jangan ekspose di forum
- Jangan turut menyebarkan suatu berita/informasi yang sekiranya tidak logis dan belum pasti kebenarannya, karena bisa jadi berita/informasi itu adalah berita bohong (hoax). Selain akan mempermalukan diri sendiri orang lainpun bisa tertipu dengan berita/info itu bila ternyata hanya sebuah hoax.
- Andai mau menyampaikan saran/kritik, lakukan dengan personal message, jangan lakukan di depan forum karena hal tersebut bisa membuat tersinggung atau rendah diri orang yang dikritik.
- Jika mengutip suatu tulisan, gambar, atau apapun yang bisa/diijinkan untuk dipublikasikan ulang, selalu tuliskan sumber aslinya.
- Jangan pernah memberikan nomor telepon, alamat email, atau informasi yang bersifat pribadi lainnya milik teman kepada pihak lain tanpa persetujuan teman itu sendri.
- Selalu memperhatikan Hak Atas Kekayaan Intelektual (HAKI). Artinya jangan terlibat dalam aktivitas pencurian/penyebaran data dan informasi yang memiliki hak cipta.
Dan lain sebagainya. Jadi, sudahkah anda ber-etika seperti
di atas? :p
- APA AJA SIH PENYEBAB ANCAMAN ATAU SERANGAN KEPADA WEB KITA?
Karena berbicara dunia internet, pasti banyak banget
ancamanya dan serangannya. Secara internet itu kan dunia bebes. Orang bisa
ngapain aja di mana aja sesuka hatinya. Orang-orang yang tidak bertanggung
jawablah yang membuat serangan-serangan entah itu karena iseng atau karena
memang benci dengan seseorang.
Secara garis besar ancaman atau serangannya antara lain:
1) Hacking
2) Cyber Theft
3) Unauthorized Use at work
4) Computer Viruses
5) Piracy
- LANTAS BAGAIMANA CARA MELINDUNGI WEBSITE KITA KAK?
Berikut ini cara-cara yang bisa kita lakukan untuk melindungi
website kita, yaitu:
- Menggunakan Hosting yang memiliki tingkat keamanan yang baik
- Selalu memback-up file website anda secara teratur
- Jangan gunakan “Admin” sebagai username website anda
- Usahakan untuk tidak menggunakan Themes Gratisan
- Menonaktifkan Fitur Editing File melalui Dasboard
- Pastikan WordPress, Themes dan Plugin selalu Update
- Memperkuat Password
- Menyembunyikan Username dari URL Author Archive
- Mengatasi pembatasan upaya login
- Gunakan Plugin untuk lebih menjaga hak akses pengunjung
ARSITEKTUR WEBSITE
Selanjutnya kita masuk ke pembahasa ke dua, yaitu arsitektur
website.
- APA SIH ARSITEKTUR WEBSITE ITU?
Arsitektur Website adalah suatu pendekatan terhadap desain
dan perencanaan situs yang, seperti arsitektur itu sendiri, melibatkan teknis,
kriteria estetis dan fungsional. Seperti dalam arsitektur tradisional,
fokusnya adalah benar pada pengguna dan kebutuhan pengguna. Hal ini
memerlukan perhatian khusus pada konten web, rencana bisnis, kegunaan, desain
interaksi, informasi dan desain arsitektur web. Untuk optimasi mesin
pencari yang efektif perlu memiliki apresiasi tentang bagaimana sebuah situs
Web terkait dengan World Wide Web.
“Website arsitektur” memiliki potensi untuk menjadi istilah
yang digunakan untuk disiplin intelektual mengatur konten website. ”Web
desain”, dengan cara kontras, menggambarkan tugas-tugas praktis,
bagian-bagian-grafis dan teknis, dari merancang dan menerbitkan sebuah situs
web. Perbedaan tersebut dibandingkan dengan yang antara tugas mengedit sebuah
koran atau majalah dan desain grafis dan pencetakan. Tetapi hubungan antara
editorial dan kegiatan produksi adalah lebih dekat untuk publikasi web daripada
untuk penerbitan cetak. Tiga standar utama untuk penerapan web services.
Standar-standar ini mendukung pertukaran data berbasis XML. Tiga standar
tersebut meliputi SOAP, WSDL, dan UDDI.
Struktur 3 (tiga) lapisan ini menghasilkan sebuah website
yang mudah ditelusuri bagi pengunjung dan spider. Selain mengikuti
tautan-tautan untuk menemukan website, Anda juga bisa memberikan alamat website
Anda kepada spider. Misalnya melalui Googlebot, spidernya Google. Cukup
ketikkan alamat website Anda, kemudian spider atau web crawler akan menelusuri
semua halaman website dan membuat indeksnya. Sekarang, mari kita bahas
halaman-halaman yang ada pada sebuah website.
APA AJA SIH KARAKTERISTIK ARSITEKTUR WEBSITE?
Berikut ini Karakteristik Arsitektur web :
1. Aspek Layering: Sistem Software
distrukturkan dalam beberapa tier (deretan bertingkat) untuk
mengimplementasikan prinsip “pemisahan urusan (konsen)”
2. Aspek Data: Data dapat berupa:
a. Structured (Terstruktur)
1.a Relational DB
2.a XML
b. Non-structured (Tak-Terstruktur)
1.b Konten Multimedia
2.b Gambar, audio,
video
- TERUS TERDIRI DARI APA AJA ARSITEKTUR SUATU WEBSITE?
Biasanya suatu website pasti terdiri dari Halaman depan,
Halaman produk jasa, Halaman Informasi, Halaman Keanggotaan, dan Halaman Kontak.
Mari kita bahas satu per satu.
A. Halaman Depan (Home Page)
Setiap website memiliki halaman depan. Pada umumnya, halaman
depan merupakan halaman pertama yang dilihat oleh pengunjung dan juga merupakan
halaman yang paling penting dalam mendapatkan urutan pencarian yang tinggi dari
mesin pencari, karena mesin pencari memberikan lebih banyak bobot kepada
halaman depan darimana halaman lainnya. Halaman depan harus memberikan
informasi yang jelas dan singkat kepada pengunjung mengenai apa website Anda,
produk dan/atau jasa apa yang tersedia. Halaman depan harus memiliki tautan ke
semua halaman website dan setiap halaman harus memiliki tautan untuk kembali ke
halaman depan.
B. Halaman Produk/Jasa
Bagian utama dari website berisi
penawaran produk dan/atau jasa. Apapun kategori website Anda, yang penting Anda
harus menggambarkan secara singkat dan tepat apa yang Anda tawarkan, bantu
pengunjung untuk menentukan pilihan dan melakukan transaksi dengan cara yang
semudah mungkin. Jumlah halaman produk/jasa hendaknya disesuaikan dengan jumlah
produk/jasa yang ditawarkan. Apabila jumlah produk/jasa yang ditawarkan banyak,
maka halaman utama produk/jasa bisa berisi ringkasan dari keseluruhan
produk/jasa kemudian Anda buat lagi beberapa subhalaman yang berisi detil dari
masing-masing produk/jasa.
C. Halaman Informasi
· Profil:
berisi sejarah mengenai bisnis atau perusahaan, visi dan misi, siapa saja
pengurus inti website atau perusahaan, dan hal-hal penting lainnya mengenai
bisnis atau perusahaan.
· FAQ
(Frequently Asked Question): berisi pertanyaan-pertayaan umum mengenai produk,
jasa, maupun perusahaan.
· Testimoni:
berisi kesaksian pelanggan mengenai penggunaan produk dan/atau jasa yang
ditawarkan. Halaman ini digunakan untuk membangun reputasi.
· Surat
kabar elektronik: berisi berita-berita mengenai produk dan/atau jasa baru,
tips-tips, promo-promo yang diadakan, serta pengumuman-pengumuman lain yang mau
disampaikan kepada pelanggan.
D. Halaman Keanggotaan
Halaman keanggotaan merupakan bagian yang penting sekali
untuk pengembangan website di masa mendatang. Dengan mengetahui siapa saja
pengunjung dan perkembangan jumlah pengunjung aktif Anda bisa menganalisa
hal-hal yang perlu diperbaiki, memenuhi kebutuhan-kebutuhan pengunjung dengan
lebih tepat, sehingga pada akhirnya website Anda bisa terus berkembang. Ada
beberapa hal yang sangat penting apabila Anda hendak meminta data pribadi
pengunjung website yaitu Anda harus bisa menjaga kerahasiaan data tersebut dan
privasi pengunjung, mereka juga harus bisa menghentikan keanggotaannya kapan
saja.
E. Halaman Kontak
Halaman kontak berisi cara-cara untuk menghubungi pengurus
website, bisa melalui email, telepon, fax, chatting, surat, ataupun dengan cara
mengisi formulir pertanyaan atau komentar secara online. Hal ini akan
memberikan rasa nyaman kepada pengunjung karena mereka bisa berhubungan dengan
pemilik website, mengetahui alamat kantornya, berbicara dengan pengurus website
baik untuk bertanya atau untuk menyampaikan keluhan.
Walaupun tidak semua website mempunya hal-hal diatas, namun
secara garis besar, website-wbesite yang sudah saya lihat pasti sudah mempunyai
hal-hal tersebut.
PEMBUATAN WEBSITE
Baiklah, inilah yang mungkin saat yang anda tunggu-tunggu. Yap
mari kita membuat website! Di sini saya akan menjelaskan caranya satu per satu.
Jadi, mohon di simak yaaa.
Banyak situs penyedia pembuatan website berbayar maupun
gratis. Kita dapat mengunjungi seperti, wordpress.com, blogspot.com ,
idhostinger.com dan banyak lagi sebagai penyedia pembuatan website gratis. Pada
tutorial ini saya akan mencoba membuat website dengan menggunakan idhostinger.
Id hostinger itu sendiri adalah salah satu penyedia website
dan hosting gratis yang sudah cukup lama sehingga tidak asing di telinga para
internet mania Indonesia. Langsung saja yaaa
1. Pertama-tama, kita ke website idhostingernya terlebih
dahulu. Yaitu www.idhostinger.com
2. Kemudian pilih buat akun dan mulailah kita mengisikan data
tentang kita. Nah isinya yang bener ya jangan asal-asalan.
3. Nah kalo udah selesai bikin akun idhostingernya, kita akan
di arahkan ke homepagenya. Di sini kita akan di minta untuk memverivikasi email
sebelum kita mulai membuat website.
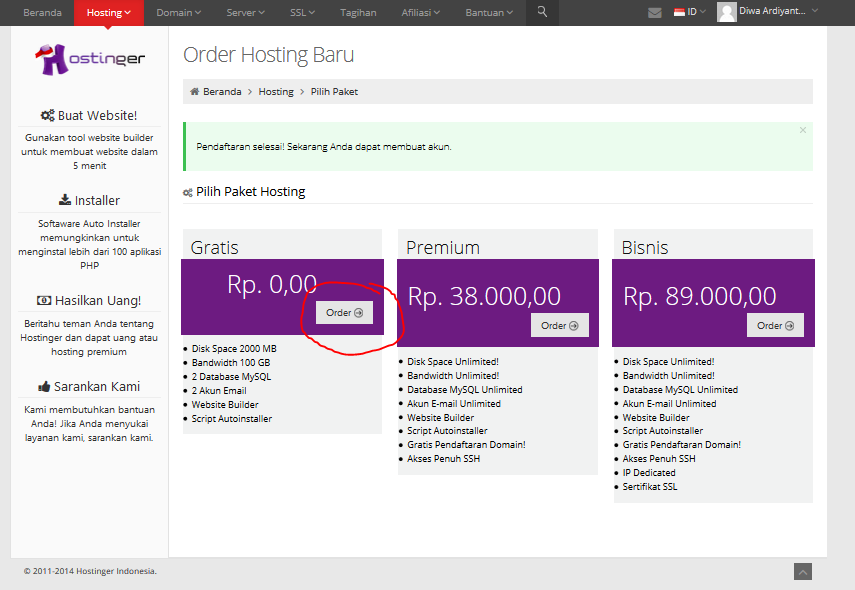
4. Setelah kita aktivasi akunnya melalui email, kita akan di
bawa kembali ke website idhostinger dan setelah itu kita dapat langsung memesan
dan memilih website yang di inginkan. Kemudian kita klik order untuk lanjut ke
proses selanjutnya.
5. Nah di sini kita harus mengisikan tentang identitas website
yang akan kita buat. seperti judul website, nama website dan lain-lain. Karena kita
memilih akses yang gratis, maka kita harus memakai subdomain yang gratis pula
yang sudah di siapkan oleh idhostinger. Bisa saja kita membuat subdomain
sendiri, namun kita harus memesan dan membelinya. Kali ini kita akan
menggunakan subdomain zz.mu. Dan nama website adalah berlarikencang Sehingga
nanti website yang kita buat adalah berlarikencang.zz.mu
6. Lalu selanjutnya adalah kita melakukan konfirmasi order
website yang akan kita buat. setelah itu kita akan di arahkan ke link untuk
mengelola website yang sudah kita buat tadi.
7. Nah lalu setelah itu kita harus mengelola website yang telah
kita buat supaya bisa di akses. Kita bisa menggunakan fitur dari idhostinger
itu sendiri yaitu auto installer. Lalu kita memilih cms (content management
system) yang berfungsi untuk melakukan perubahan terdahap website kita secara
instan. Kita akan menggunakan wordpress supaya mempunyai tampilan yang umum
pula seperti wordpress.
8. Langkah selanjutnya adalah kita melakukan konfigurasi alamat
website kita untuk penginstallan wordpress dengan cara mengisikan data yang
diperlukan untuk tempat penginstallannya. Contohnya di sini saya akan
menaruhnya atau menginstallnya di berlarikencang.zz.mu/setup
9. Tinggal di tunggu deh tahap instalasi cms untuk website
kita. Yang kata idhostingernya akan memakan waktu sekitar 5-30 menit.
10. Setelah selesai tahap pengisntallnya, kita tinggal melakukan
tes terhadapat website yang kita buat. dengan cara kita akan membuka website
berlarikencang.zz.mu/setup.
Berikut ini tampilan website standar yang diberikan oleh
fitur wordpress:
Dan whuaaaalaaaaa!!! Website kita pun sudah selesai! Kita dapat
melakukan apapun di website kita. Seperti memposting kegiatan kita,
tugas-tugas, curhatan, ataupun berbagi tips dan trik terdahap orang lain. Kita juga
dapat menggunakan skrip dari CSS atau Cascading Style Sheets untuk memperindah
tampilan website kita!
Sekian postingan saya kali ini, terima kasih sudah membaca, semoga bermanfaat :)
Referensi:
E-Book:
Buku Pintar Pemrograman Web. Buku berbasis pengetahuan tentang web site programming, mulai dari HTML, PHP, MySQL, Javascript, Blogspot dan JQuery. 2007.
http://renaldisasmita.blogspot.com/2015/03/normal-0-false-false-false-en-us-x-none.html (diakses 19 April 2015)
http://id.wikipedia.org/wiki/HukumSiber
Gambar:
Google Image
ScreenShoot Pribadi. (Dalam Pembuatan Website)